So bearbeiten Sie Google Blogger-Vorlagen

Immer mehr Verbraucher wenden sich an Blogs, um die neuesten Nachrichten, aufschlussreichen Tipps und Bewertungen zu jedem vorstellbaren Thema zu erhalten. Die Verwaltung eines Blogs für Ihr kleines Unternehmen ist eine gute Möglichkeit, den Traffic auf Ihrer Website zu erhöhen, den Umsatz zu steigern und ansprechende Inhalte hinzuzufügen. Ihr Blog kann professionell und unterhaltsam sein, während Sie für Ihre Produkte und Dienstleistungen werben. Google Blogger macht das Erstellen von Blogs ganz einfach und bietet viele frei anpassbare Vorlagen, die Ihrem Geschmack entsprechen. Mit der Layout-Funktion von Blogger können Sie die Elemente Ihrer Vorlage problemlos aktualisieren. Dies ist besonders für Benutzer hilfreich, die sich nicht mit HTML und Cascading Stylesheets oder CSS auskennen.
1
Gehen Sie zur Google Blogger-Startseite und melden Sie sich mit Ihrem Benutzernamen und Kennwort in Ihrem Konto an, um das Blogger-Dashboard anzuzeigen, in dem Sie auf die zuvor ausgewählte Vorlage zugreifen können.
2
Klicken Sie auf den Dropdown-Pfeil "Blog anzeigen" und wählen Sie "Layout" aus, um Gadgets hinzuzufügen, zu löschen oder zu bearbeiten. Wenn Sie neue Blog-Gadgets wie Bilder, Links, Text und Listen installieren möchten, klicken Sie auf "Gadget hinzufügen". Ordnen Sie die Reihenfolge neu an, indem Sie sie an die gewünschte Stelle ziehen. Einige Elemente umfassen Kopfzeile, Navigationsleiste, Seitenleiste, Profil, Blogbeiträge und Blog Das Sidebar-Element ist ein Bereich, in dem Sie ein paar kleine Informationen über Ihr Unternehmen sowie Kontaktinformationen, Links oder andere Elemente Ihres Unternehmens veröffentlichen, die Sie sehen möchten. Klicken Sie auf "Vorschau", um die Änderungen anzuzeigen und "Speichern" Arrangement "wenn du fertig bist.
3.
Klicken Sie links auf „Vorlage“, um Änderungen an Schriftarten, Farben, Hintergrund und anderen Details vorzunehmen. Wenn Sie mit HTML und CSS vertraut sind, können Sie "HTML bearbeiten" auswählen, um den Code Ihrer Vorlage direkt anzupassen. Klicken Sie andernfalls auf die Schaltfläche "Anpassen", um den Vorlagen-Designer zu starten.
4
Klicken Sie auf "Hintergrund", um die Farbpalette Ihrer Vorlage mithilfe der Farbpalette zu ändern. Sie können auch das vorhandene Hintergrundbild auswählen, um die Bildergalerie nach einem anderen zu durchsuchen, oder Sie können auf "Bild entfernen" klicken, um es zu löschen.
5
Wählen Sie "Breite anpassen", um die Breite des gesamten Blogs oder einer Seitenleiste anzupassen. Schieben Sie den Controller nach rechts, um die Breite zu erhöhen, oder nach links, um ihn zu verringern. Sie sehen eine Echtzeit-Vorschau Ihrer Anpassungen, wenn Sie diese vornehmen. Klicken Sie auf "Layout", wenn Sie die Gadgets in Ihrem Blog erneut anordnen möchten.
6
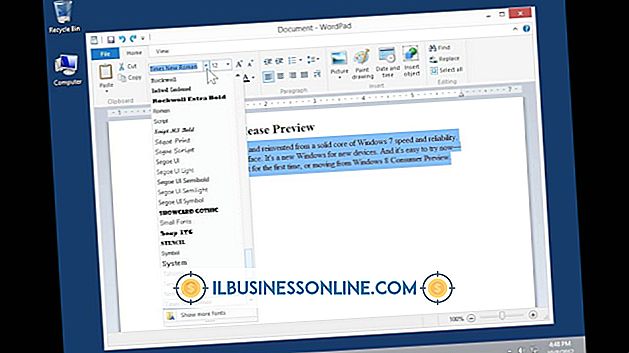
Wählen Sie "Erweitert" und "Seitentext", um Schriftart, -größe und -farbe zu aktualisieren. Sie können aus einer Liste von Schriftarten und einer Farbpalette wählen, die auf Ihrem gewählten Farbschema basiert. Einige andere erweiterte Bereiche umfassen Hintergründe, Links, Blog-Titel, Post und CSS hinzufügen. In jedem Abschnitt stehen Ihnen eine Farbpalette sowie ein Textfeld zur direkten Eingabe der gewünschten Farbe unter Verwendung eines Hexadezimalcodes zur Verfügung.
7.
Zeigen Sie im unteren Bereich des Vorlagendesigners eine Vorschau der Änderungen an und klicken Sie auf "Auf Blog anwenden", wenn Sie mit dem Ergebnis zufrieden sind und die Aktualisierungen der Vorlage veröffentlichen möchten.
Warnung
- Wenn Sie kein fortgeschrittener Benutzer sind, verwenden Sie den Vorlagen-Designer, anstatt HTML- oder CSS-Code direkt zu bearbeiten. Fehler in diesen Bereichen können die Darstellung und Funktionsweise Ihres Blogs erheblich verändern.