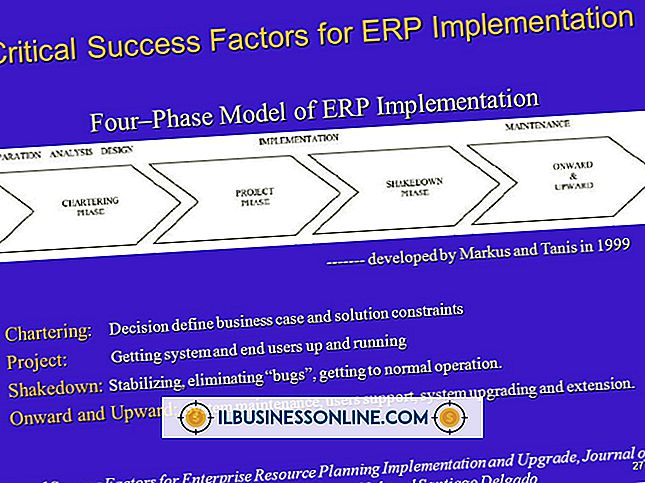
Wie gebe ich meinem Tumblr-Layout einen Bildhintergrund?

Sie können eine Hintergrundgrafik in Ihr Tumblr-Design einfügen, sodass das Bild hinter Ihrem Blog-Text und -Elementen angezeigt wird. Konfigurieren Sie eine Grafik so, dass sie den gesamten Hintergrund abdeckt, oder verwenden Sie ein kleineres Bild, wenn das Bild auf der Seite wiederholt werden soll. Einige Designs unterstützen das Hochladen eines Hintergrundbildes über das Bedienfeld „Anpassen“, andere nicht. Bei Designs, die das Hochladen über die Benutzeroberfläche nicht unterstützen, können Sie das Bild auf einen Webserver hochladen und das Bild dann durch Bearbeiten des HTML-Codes direkt mit Ihrem Blog verknüpfen.
Theme unterstützt das Hochladen von Hintergrundbildern
1
Melden Sie sich bei Ihrem Tumblr-Blog an und klicken Sie dann auf das Symbol "Einstellungen" in der oberen Symbolleiste, um das Menü "Einstellungen" zu öffnen.
2
Klicken Sie im linken Fensterbereich auf den Namen Ihres Blogs, um die Seite Einstellungen für das Blog zu öffnen.
3.
Klicken Sie im Abschnitt Design auf die Schaltfläche "Anpassen", um das Fenster "Anpassen" zu öffnen.
4
Klicken Sie im Eintrag "Hintergrundbild" auf die Schaltfläche "Hochladen". Die Dateiauswahl öffnet sich. Navigieren Sie zu dem hochzuladenden Bild und klicken Sie auf "Öffnen". Das Bild wird auf den Tumblr-Server hochgeladen.
5
Klicken Sie auf "Speichern" und dann auf "Schließen", um das Fenster "Anpassen" zu schließen.
Das Design unterstützt das Hochladen von Bildern nicht
1
Laden Sie das Bild, das Sie für Ihren Hintergrund verwenden möchten, auf einen Webserver hoch, und notieren Sie sich die Bild-URL.
2
Melden Sie sich bei Ihrem Tumblr-Blog an und klicken Sie auf "Einstellungen", um das Menü "Einstellungen" zu öffnen.
3.
Klicken Sie im linken Bereich auf den Namen Ihres Blogs, um das Menü Einstellungen für Ihr Blog zu öffnen.
4
Klicken Sie im Designbereich auf „Anpassen“, um das Bedienfeld „Anpassen“ im linken Bereich zu öffnen.
5
Klicken Sie auf die Schaltfläche "HTML bearbeiten", um den HTML-Code anzuzeigen.
6
Drücken Sie "Strg-F", um das Dialogfeld "Suchen" zu öffnen. Geben Sie den folgenden Code ein, kopieren Sie ihn und fügen Sie ihn in das Dialogfeld "Suchen" ein. Klicken Sie anschließend auf "OK".
7.
Suchen Sie das "body {" - Tag innerhalb des soeben gefundenen Style-Tags mit dem Feld "Suchen" und suchen Sie dann den "Hintergrund" -Code im body-Tag. Die Codezeile sieht ähnlich wie die folgende aus.
Hintergrund: {Farbe: Hintergrund} URL ('{Bild: Hintergrund}');
In einigen Themen kann die Zeile wie folgt angezeigt werden:
Hintergrundbild: URL ('{Bild: Hintergrund}')
8
Ersetzen Sie den Text "Bild: Hintergrund" durch die URL zu Ihrem Hintergrundbild. Der Code wird dann wie folgt aussehen:
background: {color: Background} url ('{// www.myserver.com/myimage.jpg}');
9
Klicken Sie im Bedienfeld „HTML bearbeiten“ auf die Option „Vorschau aktualisieren“, um eine Vorschau des Hintergrundbilds anzuzeigen.
10
Klicken Sie auf den Pfeil "Darstellung", um zum Fenster "Anpassen" zurückzukehren, und klicken Sie dann auf "Speichern", um das Hintergrundbild zu speichern. Klicken Sie auf „Schließen“, um das Fenster „Anpassen“ zu schließen.
Spitze
- Wenn der Hauptteil Ihres Blogs eine feste Breite hat, bearbeiten Sie das Hintergrundbild mit den gleichen Abmessungen. Wenn der Körper keine feste Breite verwendet, verwenden Sie ein Bild mit einer Breite von 1600 Pixel und einer Höhe von 700 Pixel, um sicherzustellen, dass sich die Grafik bei der Anzeige nicht wiederholt.
Warnung
- Ihre Bildschirmauflösung bestimmt, wie das Hintergrundbild auf dem Bildschirm angezeigt wird.