So verwenden Sie zwei Farben als Hintergrund für eine Website

Die Hintergrundfarbe einer Webseite ohne Anpassung ist weiß. Mit der HTML-Programmiersprache können Sie die Hintergrundfarbe ändern und ein Hintergrundbild hinzufügen. Sie können ein Bild verwenden, um einen Hintergrund mit mehreren Farben anzuzeigen. Verwenden Sie ein vorhandenes Bild, in dem die beiden gewünschten Farben angezeigt werden, z. B. in Ihrem Unternehmenslogo, oder erstellen Sie eine Farbe mit einem Grafikeditor. Sie können den zweifarbigen Hintergrund für Ihre Webseite mit einem sich wiederholenden dünnen horizontalen Bild erstellen. Verwenden Sie Cascading Style Sheets, um die Änderungen für die gesamte Site vorzunehmen.
1
Öffnen Sie einen HTML- oder Texteditor, um ein externes Stylesheet zu erstellen, das Ihren CSS-Hintergrundstil enthält.
2
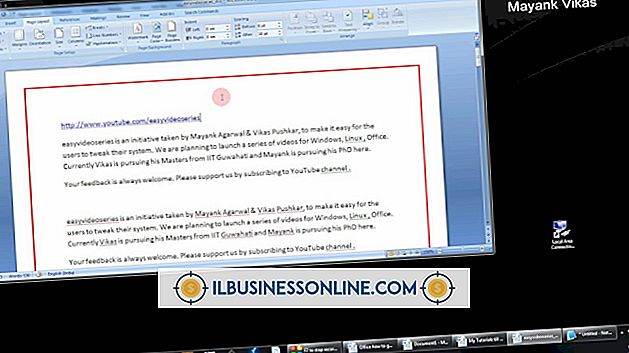
Geben Sie im Body-Tag eine Stildefinition für den Hintergrund ein. Stildefinitionen haben die Form von "Tag {}". Eine Definition für das Body-Tag wäre "Body {}". CSS bietet verschiedene Parameter, mit denen Sie Ihren Stil definieren können. Mit der Eigenschaft "Hintergrundbild" können Sie ein Bild für Ihren Hintergrund angeben. Fügen Sie einen Link für das Bild in den Parameter "url" ein. Der Code könnte beispielsweise so aussehen:
body {Hintergrundbild: URL (images / 2colors.jpg); }
3.
Geben Sie einen Wert ein, der den Hintergrund vertikal wiederholt - "repeat-y" - oder horizontal - "repeat-x" - mit der Eigenschaft "background-repeat". Mit dieser Eigenschaft können Sie Parameter einstellen, um die Wiederholungsart Ihres Bildes anzupassen. Der Körperstil wird diesem ähneln:
body {Hintergrundbild: URL (images / 2colors.jpg); Hintergrundwiederholung: Wiederholung-y; }
4
Speichern Sie die Datei mit der Erweiterung „.css“, z. B. pagestyles.css.
5
Öffnen Sie eine Webseite, auf die Sie den Hintergrundstil anwenden möchten. Verknüpfungen zu externen Dokumenten werden innerhalb des Tags Ihrer Webseite gesetzt. Suchen Sie das Tag "" und fügen Sie den folgenden Text darüber ein, um Zugriff auf das Stylesheet zu erhalten:
6
Wiederholen Sie die Link-Codierung auf jeder Seite Ihrer Website, auf der Sie den Bildhintergrund verwenden möchten. Testen Sie das Ergebnis Ihrer Änderungen, indem Sie die Seite in einen Webbrowser laden.