Wie formatiere ich Websites?

Eine effektive Website muss den Lesern durch attraktive Formatierung Inhalte vermitteln. Eine schlechte Formatierung kann eine Website unansehnlich oder sogar unlesbar machen. Mit Hypertext Markup Language (HTML) können Sie die Formatierung einer Website so steuern, dass sie genau wie gewünscht erscheint. Außerdem können Sie mit Cascading Style Sheets (CSS) eine Website mit einem externen Stylesheet formatieren. Diese Technik ist nützlich, wenn Sie dasselbe Styling auf mehreren Seiten Ihrer Website anwenden möchten.
HTML-Formatierung
1
Erstellen Sie Tabellen, um die verschiedenen Elemente Ihrer Webseite zu positionieren. Verwenden ein
| Tag, um eine Tabellendatenzelle innerhalb der Zeile zu erstellen. Tabellendatenzellen können normalerweise als die Spalten einer Tabelle betrachtet werden. Um Ihre Elemente angemessen zu positionieren, experimentieren Sie mit den Parametern für Höhe, Breite, Abstand und Abstand einzelner Zeilen und Datenzellen. 2 Fügen Sie Texteffekte und Schriftschnitt für die Elemente hinzu, die den Text enthalten. Wenn Sie beispielsweise den Text innerhalb eines Absatzelements formatieren möchten: Dies würde den Inhalt des Absatzes in der Schriftart Comic Sans darstellen. 3. Fügen Sie Ihrer gesamten Website im Tag einen Hintergrund hinzu, indem Sie das Attribut bgcolor verwenden. Zum Beispiel: Dadurch wird der Hintergrund der gesamten Seite in einer Rosenfarbe dargestellt. CSS und externe Stylesheets1 Öffnen Sie ein neues Textdokument in Notepad. 2 Formatieren Sie jedes Element in Ihrem neuen Dokument. Verwenden Sie das Elementtag gefolgt von einer offenen Klammer, um Stile für dieses Element einzuführen. Zum Beispiel: p { Schriftfamilie: "Comic Sans ms"; Hintergrundfarbe :: # CC3366; } Jeder Absatz in Ihrem HTML-Dokument hat die Schriftart Comic Sans und eine rosafarbene Hintergrundfarbe. 3. Verwenden Sie eine ID oder Klasse, wenn Sie Stile einführen möchten, die für mehrere verschiedene Elementtypen oder in Einzelfällen verwendet werden. Eine ID kann nur einmal verwendet werden und wird durch das Symbol "#" eingeführt. Eine Klasse kann mehrfach verwendet werden und wird mit "." Bezeichnet. Symbol. Zum Beispiel: .comicrose { Schriftfamilie: "Comic Sans ms"; Hintergrundfarbe :: # CC3366; } Mit dieser Klasse können Sie ein Element mit Comic Sans und einem Rosenhintergrund gestalten, wo immer Sie seine Klasse nennen. Beispielsweise im HTML-Code für Ihre Seite formatiert einen Absatz wie beschrieben. 4 Verknüpfen Sie mit einem externen Stylesheet im Abschnitt Ihres HTML-Codes. Zum Beispiel: . Dieser Link enthält ein externes Stylesheet namens pagestyles.css. Dinge benötigt
Beliebte BeiträgeDie Art der Unternehmenspersönlichkeit, die Sie haben, kann die Art und Weise beeinflussen, in der Sie Ihr Unternehmen führen. Es kann Ihnen einen Vorteil verschaffen, wenn Sie diesen Persönlichkeitstyp kennen, um zu beurteilen, wie Sie Geschäftsentscheidungen treffen. Es gibt vier grundlegende Arten von Geschäftspersonen. Je
Weiterlesen
Wenn Sie ein Unternehmen besitzen, können Sie nicht immer vom Büro aus arbeiten. Wenn Sie reisen oder sich mit Kunden treffen müssen, können Sie mit einem Laptop wichtige Dateien und Programme überallhin mitnehmen. Normalerweise möchten Sie die Akkulaufzeit Ihres Notebooks so lange wie möglich verlängern. Wenn S
Weiterlesen
Visitenkarten sind das billigste Marketinggerät, das Sie finden werden. Sie können sie selbst ausdrucken oder kostenlos im Internet beziehen - zahlen Sie einfach das Porto. Sie werden jedoch nicht für Ihr Unternehmen werben, wenn Sie sie nicht dort erhalten, wo Ihre potenziellen Kunden sie sehen. Seien Sie fantasievoll mit dem Design der Karte und platzieren Sie sie dort, wo sie mit Sicherheit gesehen werden. W
Weiterlesen
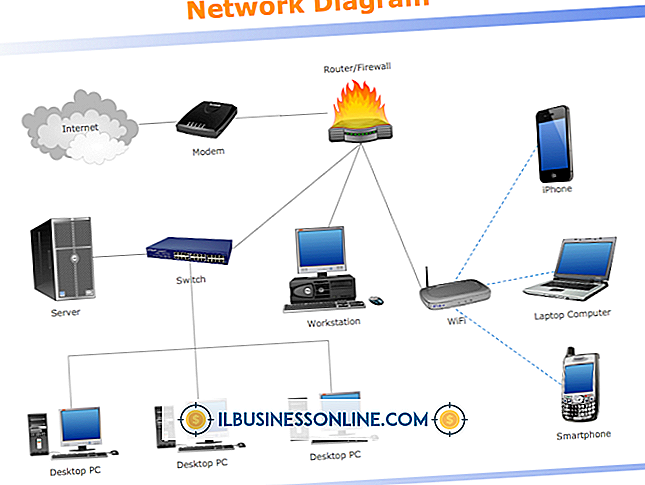
Ein Server ist ein spezieller Computer, der Client-Computern in einem Netzwerk Dienste wie das Hosting von Dateien bereitstellt. Der Umfang der Aufgaben eines Servers kann sehr unterschiedlich sein, wobei Wide Area Network-Server Clients in verschiedenen Gebäuden oder sogar in verschiedenen Städten bedienen müssen, während Local Area Network-Server normalerweise nur einen Raum oder ein Büro abdecken. WAN
Weiterlesen
Craigslist ist eine nützliche Website, um die Aufmerksamkeit auf die Produkte und Dienstleistungen zu ziehen, die Sie verkaufen möchten, und um nach neuen Mitarbeitern und Kunden zu suchen. Craigslist kann fast jeder verwenden, um Anzeigen in verschiedenen Kategorien zu schalten. Diese Zugänglichkeit macht es auch Betrügern leicht, den Dienst zu nutzen. We
Weiterlesen
|