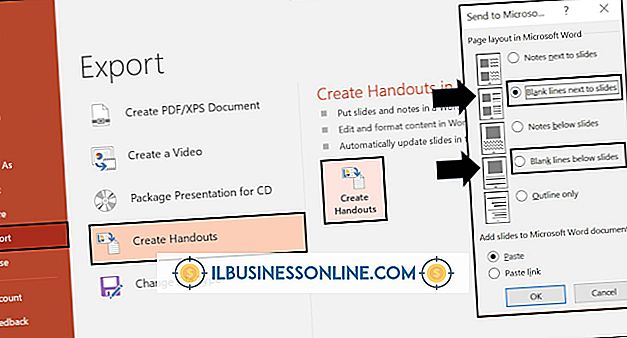
Beispiele für Hierarchien in einer Webstruktur

Platzieren Sie ein Unternehmensorganigramm neben dem Layoutdiagramm einer Website. Möglicherweise finden Sie eine bemerkenswerte Ähnlichkeit zwischen den beiden Dokumenten. Unternehmen, Regierungen und andere Unternehmen verwenden häufig dieselben hierarchischen Layoutmuster wie Websites. Der CEO eines Unternehmens kann beispielsweise an der Spitze eines hierarchischen Modells sitzen, genauso wie eine Homepage an der Spitze eines Website-Modells liegt. Effektiv gestaltete Hierarchien schaffen Sites, die die Menschen gerne besuchen.
Website-Strukturen
Die Autoren des „Web Style Guide“ stellen fest: „Der Erfolg der Organisation Ihrer Website hängt wesentlich davon ab, wie gut die Informationsarchitektur Ihrer Website den Erwartungen Ihrer Nutzer entspricht.“ Wenn sich Benutzer leicht bewegen, sich auf Ihrer Website zu bewegen, können sie dies tun Es kann mehr Zeit für die Überprüfung der Informationen aufgewendet werden. Eine Möglichkeit, dies zu vereinfachen, besteht darin, der Website ein logisches und vorhersehbares Layout zu geben, sodass Besucher durch die Webseiten navigieren können, ohne die Hilfedokumentation der Website zu konsultieren.
Pyramiden-Ansatz
Es kann hilfreich sein, sich eine Website als Pyramide vorzustellen. Oben auf der Pyramide befindet sich die erste Ebene der Site, die Startseite. Eine effektive Hierarchie enthält allgemeine Informationen und Links, die auf andere Webseiten verweisen, die detailliertere Informationen enthalten. Diese Seiten werden unter der Startseite angezeigt und werden zur zweiten Ebene der Site in der Hierarchie. Für eine einfache Website sind möglicherweise nur zwei Ebenen erforderlich, und eine Homepage kann einfach Links enthalten, die auf Seiten wie „Über uns“, „Produkte“ und „Beitreten“ verweisen. Es ist immer eine gute Idee, den Besuchern der Website die Möglichkeit zu geben, zurück zu gelangen von jeder Seite auf die Startseite, z. B. indem Sie auf jeder Seite, die auf die Startseite verweist, einen Link, eine Schaltfläche oder ein Menüelement hinzufügen.
Stufe drei und darüber hinaus
Whitehouse.gov ist ein Beispiel für eine Site mit mehreren Ebenen, die eine komplexe Hierarchie bilden. Die Startseite ist einfach, Sie können jedoch von der Startseite aus zu jeder anderen Seite der Website gelangen. Diese Art von Hierarchie kann sich auf viele Ebenen erstrecken, wobei niedrigere Ebenen mehr Details als höhere Ebenen bereitstellen. Ein gutes Beispiel für eine dreistufige Hierarchie ist eine Buchprüfungssite. Die Startseite auf Ebene 1 enthält möglicherweise allgemeine Informationen sowie Links, die auf eine Überprüfungsseite verweisen. Diese Seite, die die zweite Ebene bildet, könnte eine Liste von Büchern enthalten. Wenn Sie auf ein Buch klicken, wird auf einer anderen Seite mit dem Namen "Krieg und Frieden" möglicherweise eine Rezension für dieses Buch angezeigt. Diese Seite würde sich auf der dritten Ebene der Site befinden. Wenn Sie diese Hierarchie so erstellen, wie Sie ein Organigramm erstellt haben, zeichnen Sie oben eine Box und schreiben "Startseite". Sie können dann das Feld "Bewertungen" unter dem Feld "Startseite" zeichnen und das Feld "Krieg und Frieden" unter dem Feld "Startseite" hinzufügen.
Verwenden von Überschriften zum Anzeigen der Hierarchie
Neben dem Organisieren von Seiten auf einer Website können Sie den Inhalt einer Seite so organisieren, dass hierarchische Beziehungen angezeigt werden. Überschriften ermöglichen beispielsweise die Darstellung von Informationen in einer leicht verständlichen Gliederungsform. HTML bietet mehrere Überschriften-Tags wie h1, h2 und h2, mit denen Sie einer Webseite Hierarchie hinzufügen können. Beispielsweise können Sie ein großes h1-Tag als Hauptüberschrift der Seite und ein kleineres h2-Tag für einen Abschnitt mit dem Namen "Products" verwenden. Sie können dann unter Produkte einen h3-Tag hinzufügen, um einen Unterabschnitt zu erstellen, in dem Ihre Produkte beschrieben sind. Sie haben auch die Möglichkeit, Aufzählungslisten zu Ihrer Seite hinzuzufügen. Durch die Kombination all dieser Elemente erstellen Sie eine visuelle Gliederung, die Site-Besucher auf einen Blick verstehen können.